 RSS Style
RSS Style
What is this?
Every website that updates routinely should have an RSS or Atom news feed that people (and search engines) can use to watch for changes.
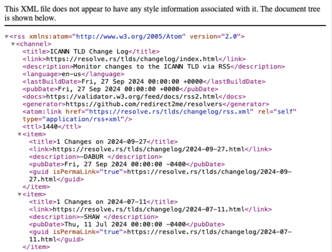
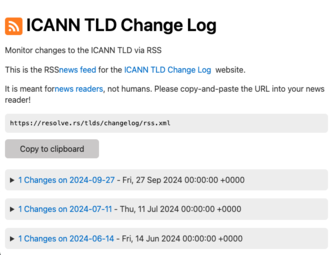
By default, these files look horrible when a human looks at them in a browser. But there is a simple way to make them look better: RSS Style!


If you are not a webmaster, checkout out What is a new feed? and Picking a news reader for how to get started!
How do I use it?
You need to know the name of your RSS/Atom file. It is usually something like feed.xml,
atom.xml or rss.xml.
You may be able to use the Feed Analyzer to help you find it. These examples use
feed.xml, but
you should replace it with the name of your feed file.
Download one of the available styles and save it as feed.xslt in the
same directory as your feed.xml file.
Note that the extension is .xslt and NOT .xml!
You do need to download the file: browsers won't use remote stylesheets, so it has to be saved on server with your feed.
Add it to your feed.xmlfile. At the top of the file, it will look like:
<?xml version="1.0" encoding="UTF-8"?> <rss ...> ...
Add a line in the middle so it looks like:
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet type="text/xsl" href="feed.xslt"?> <rss ...> ...
Available styles
- simple-rss.xslt - for RSS feeds
- simple-atom.xslt - for Atom feeds
Questions and Answers
Which file do I add it to?
Your feed file is often named feed.xml but can be anything. You can
use the Feed Analyzer to find the URL of your feed: put it
your website's URL and it will display the feeds that it finds.
How does this work?
The xml-stylesheet processing instruction tells the browser to use the XSLT stylesheet to transform the
raw XML into HTML. This has been supported by all major browsers for a long time.
Why does the analyzer complain about the content-type?
While there are official content-types for RSS and Atom feeds, some browsers will try to download the feeds rather
than
display them. This is suboptimal (to say the least), so I strongly recommend using the plain XML content type
text/xml.
You can test how your browser behaves with the Content-Type Testing page.
Links
- Help! What is a feed? (About Feeds)
- Web feed on Wikipedia
- RFC 4287: The Atom Syndication Format
- RSS Advisory Board: RSS 2.0 specification
- All about RSS - A directory of RSS resources
- RSS Advisory Board: RSS 2.0 Best Practices
- RSS Feed Best Practises (Kevin Cox) - Everything except the
Content Type: onlytext/xmlworks across browsers. - XML.Style: XSLT links and resources
- How to style RSS feed (Lepture aka Hsiaoming Yang)
- Styling an RSS Feed With XSLT (Nat Clark)
- Adding a CSS StyleSheet to your RSS Feed (Pete Freitag)
Examples
| Website | News Feed | Notes | |
|---|---|---|---|
| Hacker News (front page) | before → after | Missing ‘self’ link, No link in home page body. analyze | |
| Hacker News (Show HN) | before → after | Title doesn’t have ‘Show HN’. Missing ‘self’ link. No discovery link. analyze | |
| Fly.io | before → after | Bad ‘self’ link. HTML page is missing the discovery link analyze | |
| Jacques Mattheij | before → after | Bad ‘self’ link (404) analyze | |
| Dave Winer | before → after | Missing the ‘self’ link. No link in home page body. analyze | |
| Dan Nguyen | before → after | Opens ‘Save As’ in Firefox. (also no https: support) analyze | |
| Thomas Schranz | before → after | Different ‘self’ link is different, though it works. No link in home page body. analyze | |
| Colin Wright | before → after | Already has styling! CSS. No discovery link. analyze | |
| Hillel Wayne | before → after | Opens ‘Save as’ dialog in Firefox. Mismatched discovery link. No link in home page body. analyze | |
| Patrick McKenzie | before → after | No link in home page body. analyze | |
| Allen Downey | before → after | Opens ‘Save as’ dialog in Firefox. Home page link has a redirect. No link in home page body. analyze | |
| Julia Evans | before → after | Self and home page links are ‘http:’ analyze | |
| Thomas Park | before → after | Opens ‘Save as’ dialog in Firefox analyze | |
| Kyle Kingsbury | before → after | Opens ‘Save as’ dialog in Firefox. No link in home page body. analyze | |
| Mark Nottingham | before → after | Opens ‘Save as’ dialog in Firefox. analyze | |
| Tim Bray | before → after | Opens ‘Save as’ dialog in Firefox analyze | |
| John Graham-Cumming | before → after | CSS stylesheet, but insecure so it doesn’t work. Mismatched ‘self’ link but working. analyze | |
| Dan Luu | before → after | Bad ‘self’ link. Bad home page link. No title. analyze | |
| Steve Klabnik | before → after | Missing the ‘self’ link. No link in home page body. analyze | |
| Stavros Korokithakis | before → after | Uses RSS.Style for the win!!! analyze | |
| Terence Eden | before → after | Has styling, but not exactly pretty. Home page link has a redirect. analyze | |
| Chris Coyier | before → after | Opens ‘Save as’ dialog in Firefox. analyze | |
| Logo of the day | before → after | Perfect, since it is my sample for testing. analyze | |
| Try it on your own feed! | Problems?Feed Analyzer | ||